Tres servicios en linea, gratis, útiles y prácticos
Desarrollando para la web en ocasiones tenemos que verificar código, o si tenemos código heredado no está indexado correctamente, o nos atoramos verificando miles de linea de código. Esto es un gran problema, sobre todo el código heredao, que a veces (o casi siempre) es un dolor de muelas profundo y constante.
La buena noticia es que existen servicios en línea, totalmente gratuitos que nos ayudan mucho en estas situaciones:
validator.w3.org
Me encontraba desarrollando HTML dinámico manipulando DOM y la salida simplemente no me imprimía. Esto se debe a que cuando utilizas DOM el html debe ser estricto, y el que estaba utilizando no estaba validado.
El sitio validator.w3.org te permite validar tu HTML por url, archivo o directamente en una caja de texto, de manera simple, rápida y confiable.

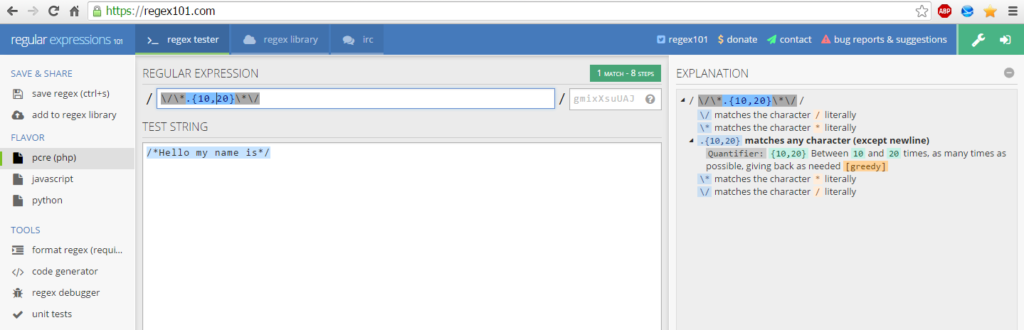
regex101.com
Batallo con el regex, escribir una expresión y tener que estarla probando es un fastidio. Esta herramienta facilita la vida, pues en línea directamente sobre el texto podemos escribir y probar las expresiones regulares, brindando la explicación de lo que vamos escribiendo, además de contar con un gran acervo de expresiones en su biblioteca (la cual tarda en cargar, debo decir).

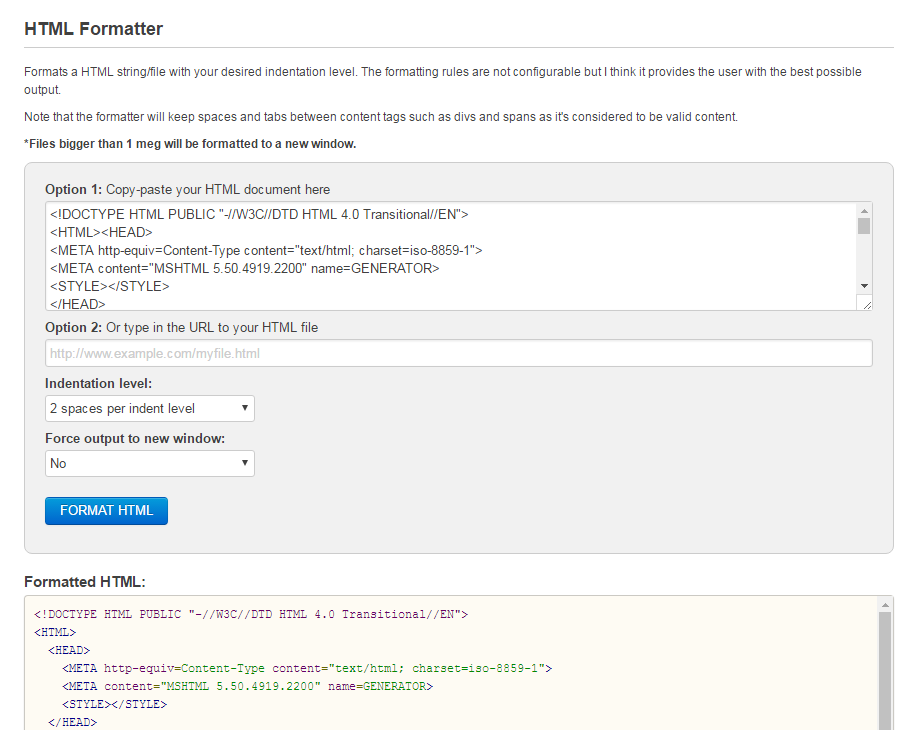
freeformatter.com
Lo que mencioné sobre el código heredado es uno de los mayores problemas en desarrollo, cuando parece que el programador anterior “uglificó” todo a propósito (casi no pasa :P). Pues bien, esta herramienta me ha ayudado bastante, aunque por que soy muy exigente con el formato aún después de utilizarla le doy correcciones, esta así casi todo el trabajo a la hora de darle un formato legible al código HTML y SQL (json y xml también 😉 ).
Ahorra mucho tiempo y frustraciones, tiempo que antes pasaba pensando en el programador anterior asandose en las llamas del infierno, ahora lo aplico en cosas más constructivas y no menos placenteras, gracias a que simplemente le doy formato y me dedico a leer y comprender el código.


admin
July 18, 2016
internet
No Comment